図解の作り方を完全公開【ツールの選び方からデザインのコツまで】
「仕事や情報発信で、図解を取り入れたい。何を使って作ればいいのだろう。」
「図解を作る具体的な手順を知りたい。」
このような悩みを持つ方に、図解を作る手順とポイントを完全解説します。
この記事で書いていること
- 図解を取り入れるメリット
- 図解を作るための準備
- 図解を作る具体的な手順
この図解ブログを運営している私は、すべての記事の図解を1から作っています。
図解を取り入れるメリット

情報を図に落とし込み、それをデザインとして人に伝えるスキル。
これは、様々な場面で役に立ちます。

理由は以下の2つです。
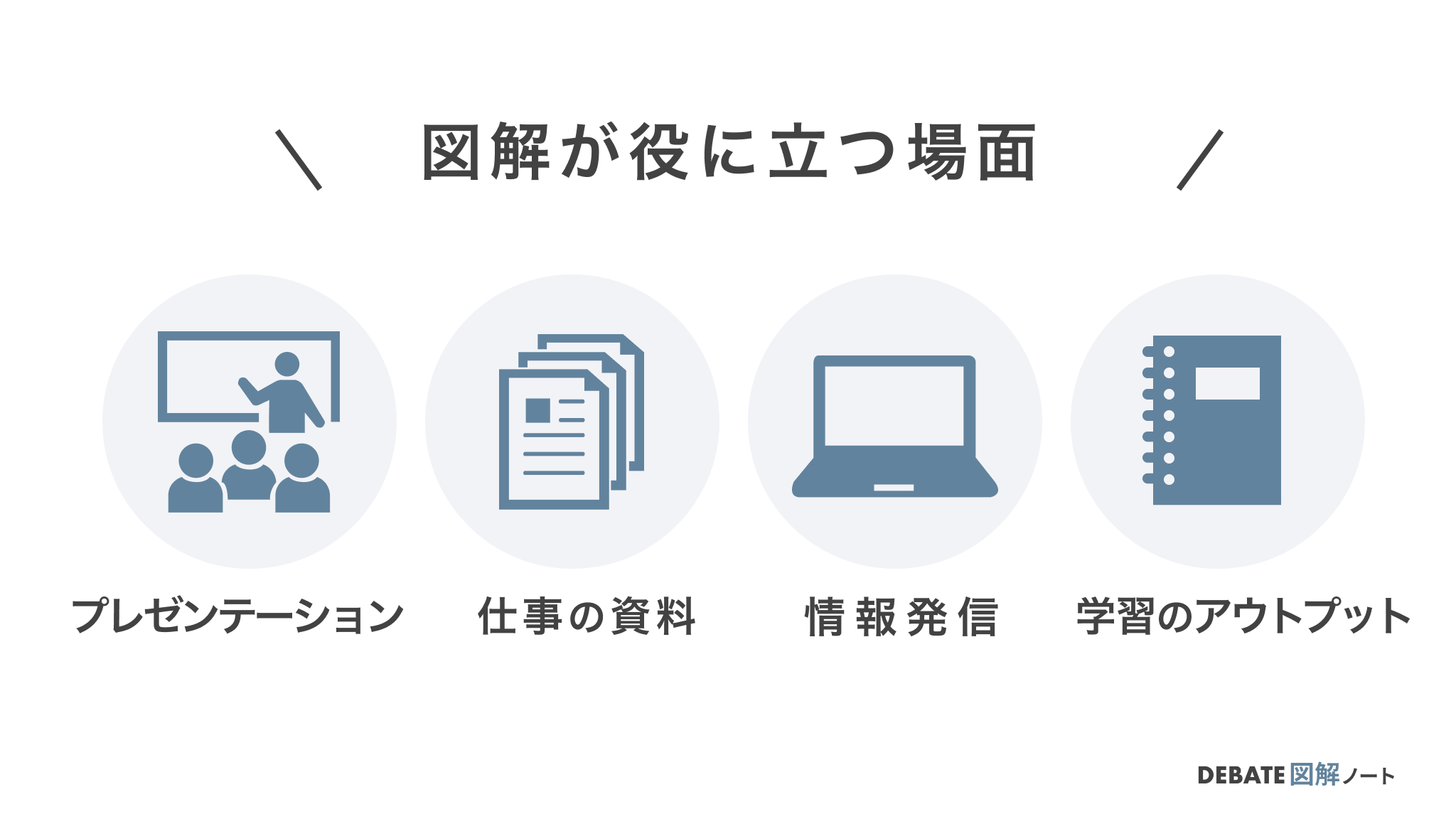
①わかりやすく、記憶しやすい
図に落とし込むことで、関係性やイメージをつかみやすくなります。また、人は視覚情報の方が記憶しやすいこともわかっています。

これは、動物が危険から身を守るための最も必要な情報が、視覚情報だからです。視覚情報はより直感的、瞬間的に脳で処理されます。
②付加価値になる
仕事や情報発信をする上で、図解は付加価値になります。
具体的には、以下のように役に立ちます。

- 文章だけでは伝えるのが難しい、抽象的な思考を表現できる。
- 視覚的に、見た人を楽しませることができる。
- 図やデザインの個性が、そのサイトのブランドになる。
- 画像プラットフォーム(Pinterestなど)でも共有できる。
図解を作るための準備

図解の作り方を説明する前に、まず、必要なツールから解説していきます。
デジタルデータとして図解を作っていくために、Webデザインツールを使用することをオススメします。
Webデザインツールとは、パソコン上でデザインや図を作ることに特化したツールです。趣味や職業として、デザインをする人が使っています。
デザインツールの選び方
無料で使えて、図解制作に適しているツールは、主に以下の3つです。

上記3つからの選び方ですが、使いこなせるようになれれば何でもOKです。なぜなら、操作に慣れれば、作れるものに大きな差はないからです。自分が使いやすいツールを選びましょう。
参考までに、私はずっとFigmaを使用しています。愛着があるので、Figmaのオススメポイントだけ、簡単に紹介します。
- 操作しやすい(個人的に)
- クラウド上にデータが保存されるため、パソコンが軽い
- 個人使用なら、無料版でまったく問題がない
(迷ったらFigmaで問題なしです。)
慣れるの面倒だけど、効率がいい

図解ビギナー「パソコン上で図を作るには、パワーポイントしか使ったことがない。新しいツールを使うのは面倒だな..」
こんな人も、これをきっかけにデザインツールを触ってみることをオススメします。
なぜなら、最終的に爆速で図を作り込むことができるからです。デザインに特化している分、より細かく、効率よく作るための機能が詰まっています。
実際、私はパワーポイントで発表資料を作るときも、使用する図やイラストはFigmaで個別に作っています。その方が、圧倒的に早いです。
新しいツールを使うはの面倒ですが、結果的に効率がいいです。
図解を作る具体的な手順

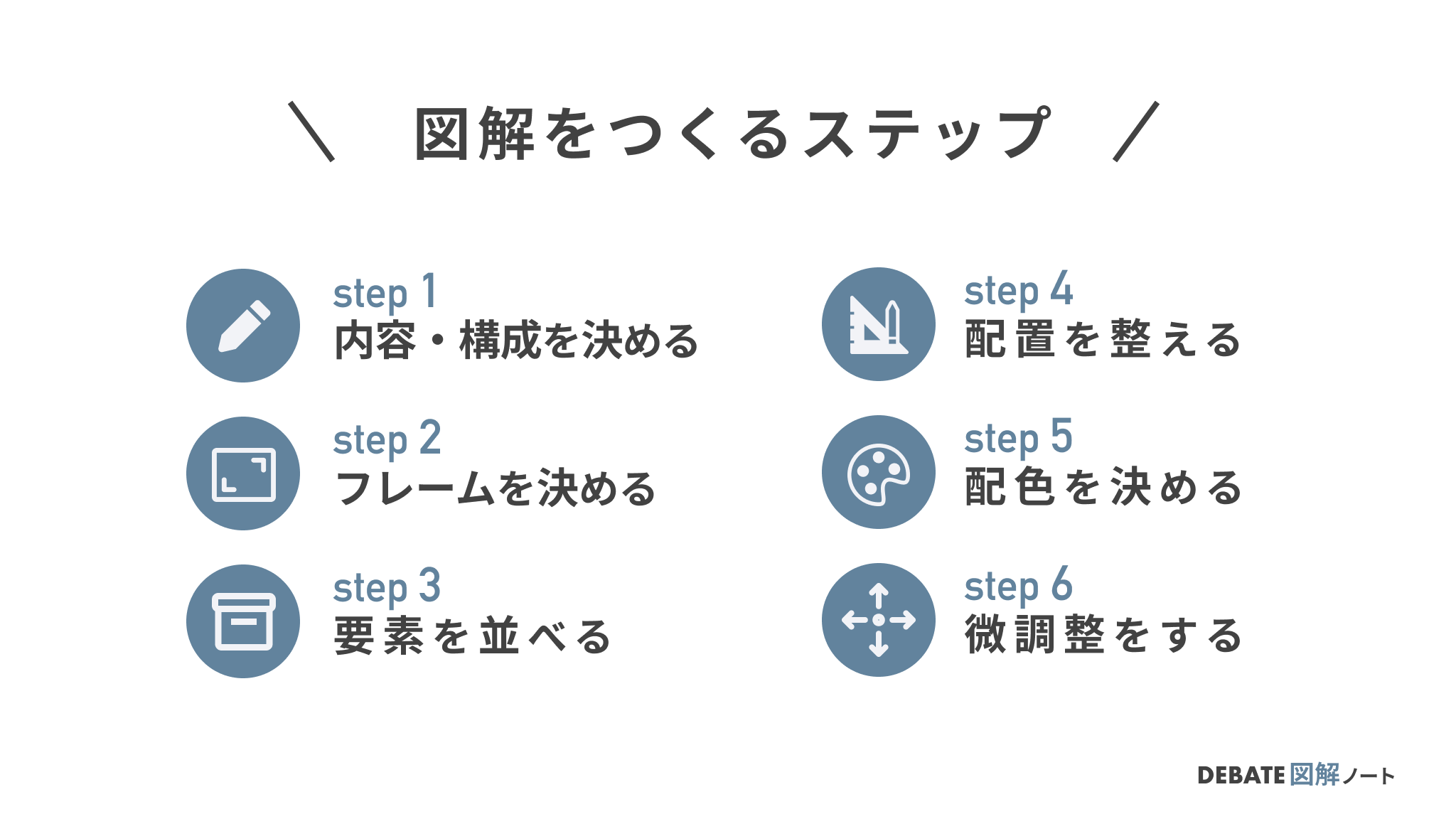
ここからは、図解を作る手順とポイントを解説します。ステップは以下の6つです。

順番に解説していきます。
step1 内容と構成を決める
まず、どんな内容を、どんな図解にするのかを考えます。ここは、紙とペンで簡単にメモしていくのがいいと思います。
この段階で決めることは以下の3つです。
- どんな構成・位置関係にするか?
- どんなアイコンや図形を入れるか?
- テキストは何を入れるか?
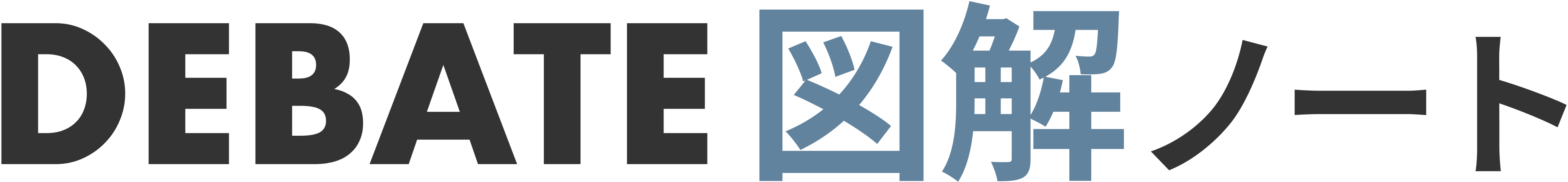
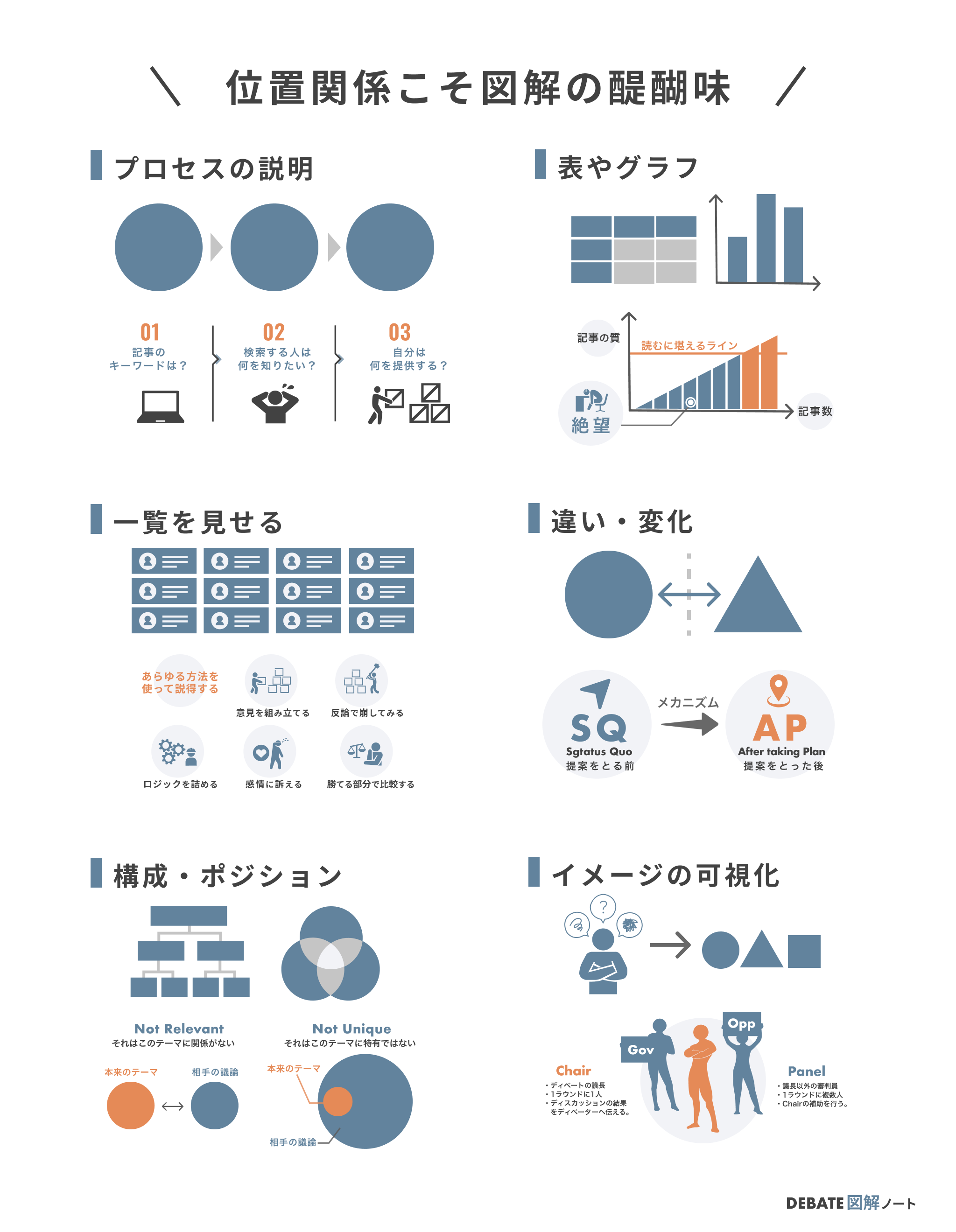
位置関係こそ醍醐味
特に、ひとつ目の位置関係は大事です。
なぜなら、図解でつけられる1番の付加価値だからです。文章では直線的にしか伝えられない内容を、図解では平面的なままで伝えることができます。
位置関係の種類は、具体的に以下のようなものがあります。

あなたの伝えたいことを伝えるために、どの構成が最適か、考えましょう。
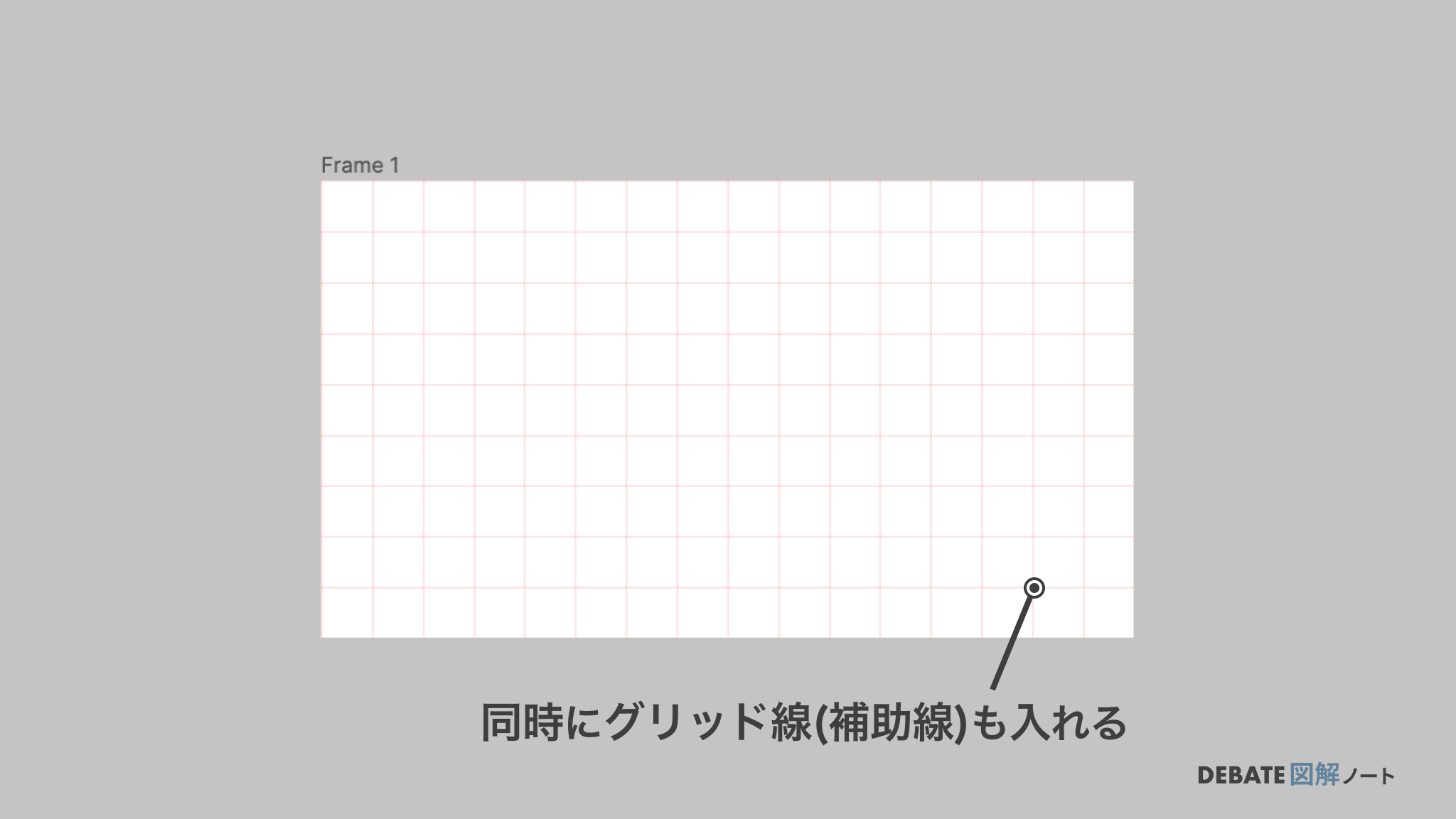
step2 フレームを決める
ここから、デザインツールを使用していきます。まずは、フレーム(枠)を用意します。

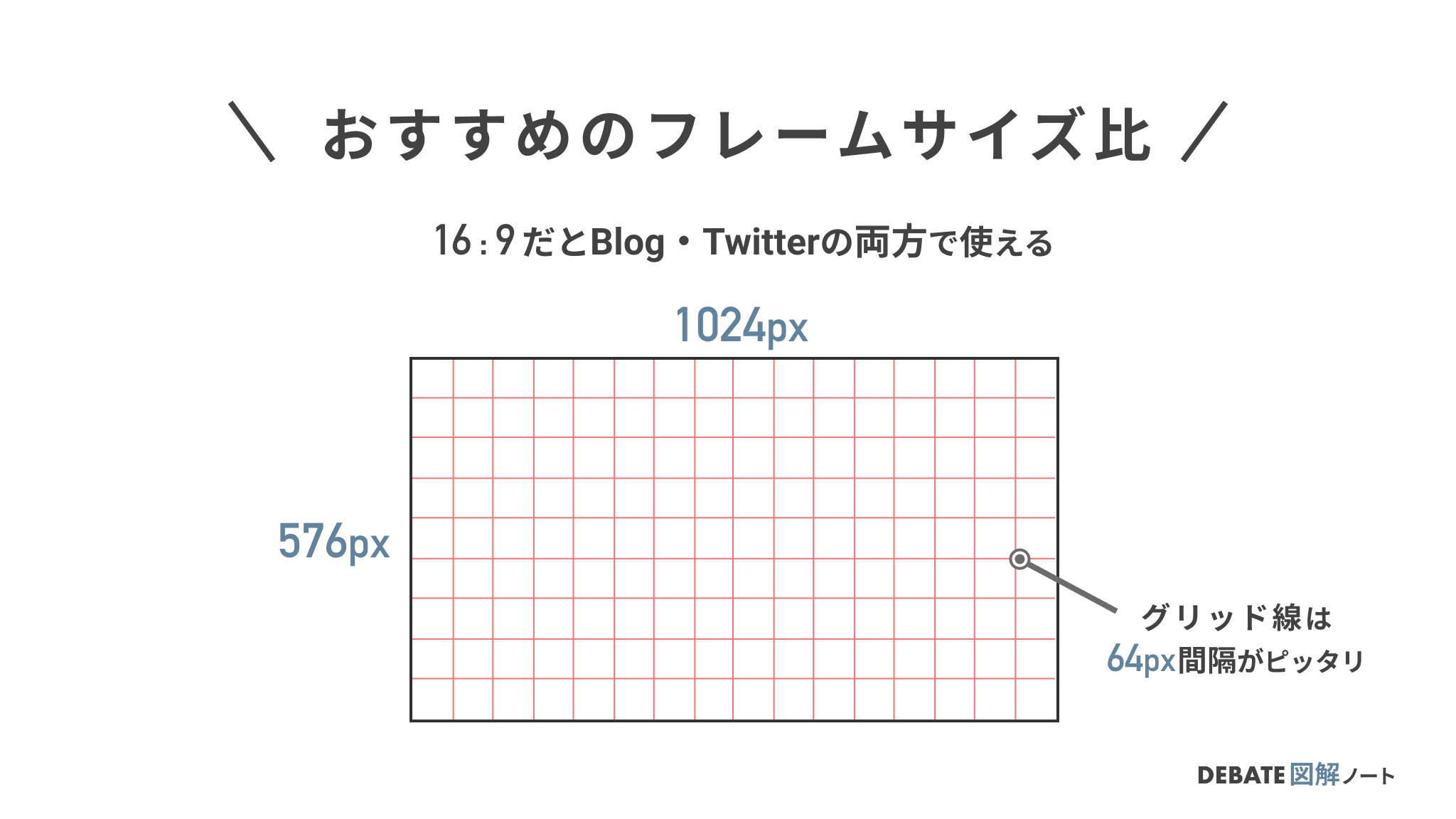
ここで気を付けるのは、フレームの大きさです。なぜなら、図の使用場面によって、最適なフレームの比率が変わるからです。使用するSNSや使えるスペースから、大きさを決定します。
ちなみに、このサイトの図解は基本的に、16 : 9 (横1024 px × 縦576 px)で作っています。これは、Twitterに表示される画像比率です。そのため、ブログ用に作った画像を、そのままTwitterで使用することができます。

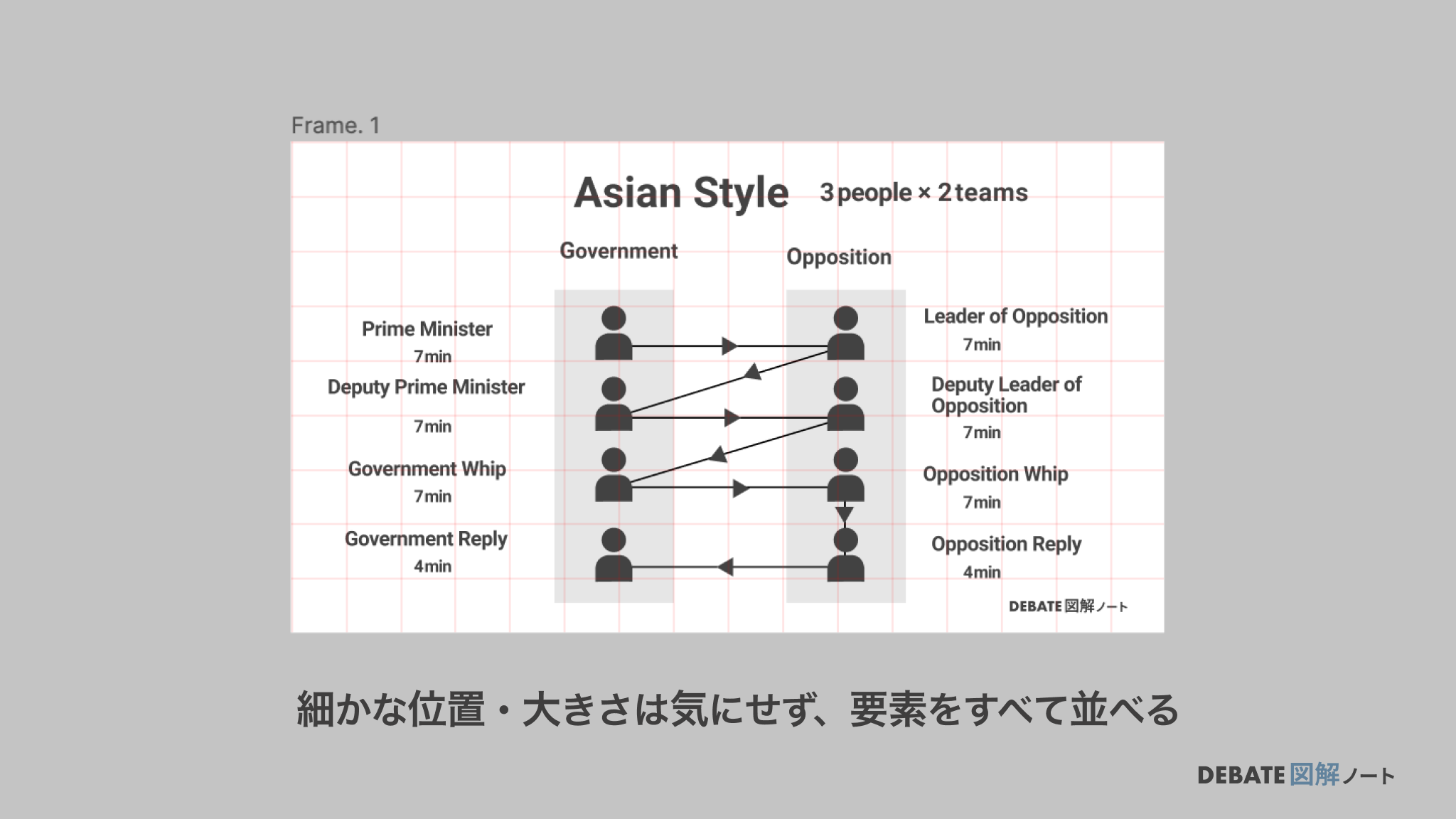
step3 要素を並べる
次に、図解に使用する要素を、すべてフレームの上に並べていきます。テキスト、図形、アイコンなどです。

この時点では、それぞれの要素の大きさや配置は、おおまかでOKです。なぜなら、要素をすべてフレーム上に出した後に、細かい部分を調整していくほうが効率的だからです。
アイコンはどう準備する?
図解では、アイコンやピクトグラムがよく使用されます。
オリジナルで1から作るのもいいですが、慣れない方や、時短したい方は、以下の3つの方法があります。
- フリー素材サイトから入手する
- 複製・加工が可能なフリー素材を、ツール内でトレース・編集して使う
- デザインツールのプラグインから入手する
私がしているのは、主に②と③の方法です。参考になるサイトを貼っておきます。
- 複製・加工が可能なフリー素材サイト
>>ICOOON MONO
>>ヒューマンピクトグラム2.0
(※使用する際は、ご自分でサイトの利用規約をよく読む必要があります。目的によっては、使用できない場合もあります。) - Figmaで10万個以上のアイコンが使えるプラグイン
>>Iconify(Figma)
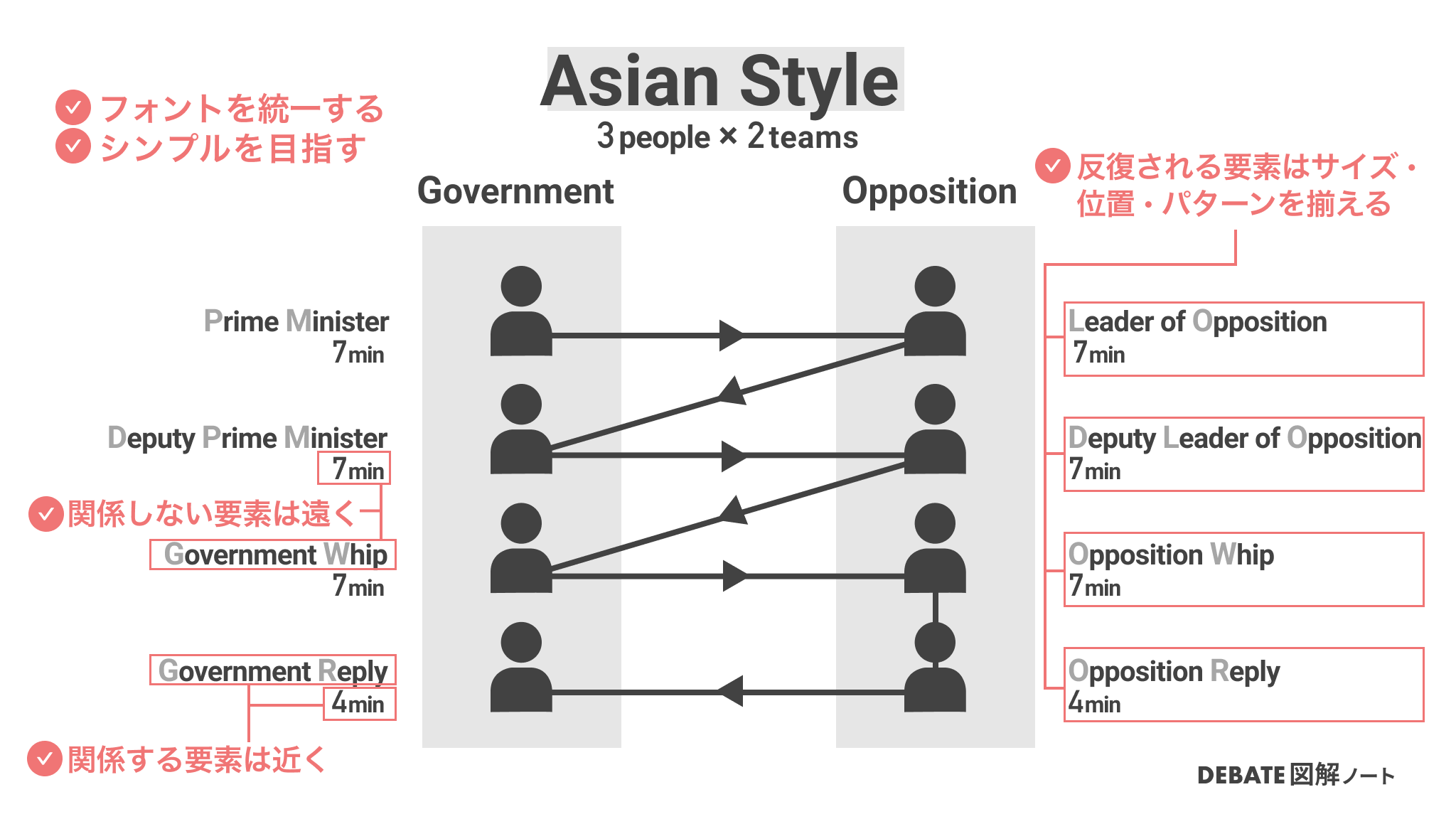
step4 配置を整える
要素を全て揃えたら、配置をきれいに調整していきます。
最初は以下のポイントに注意すればOKです。
| 図形 | ・反復される要素は、位置や大きさをぴったり揃える ・関係する要素どうしは近づけ、しないものは遠ざける |
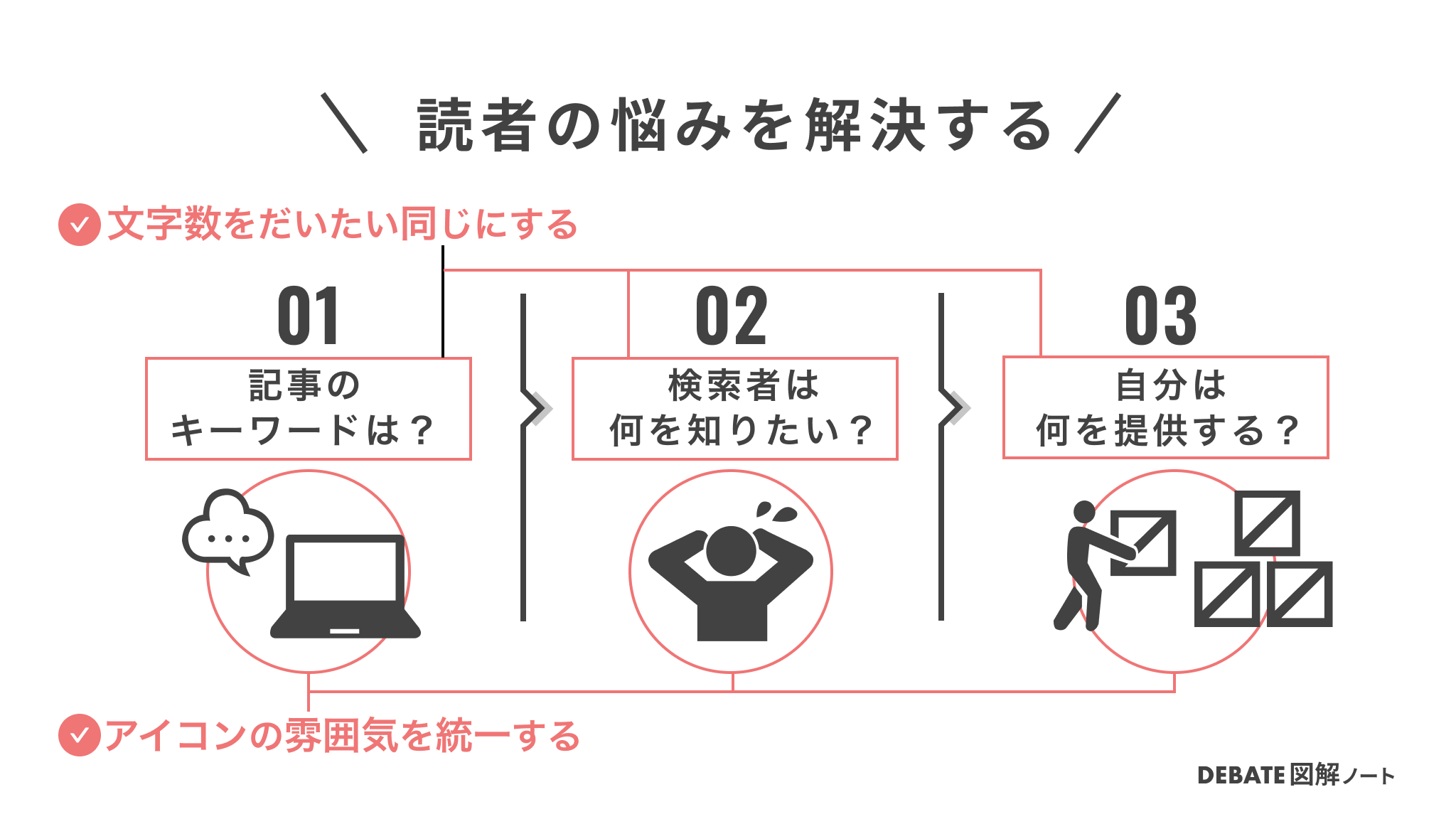
| テキスト | ・文字数をだいたい同じにする ・フォントを統一する |
| 全体 | ・アイコンの雰囲気を統一する ・全体的に、シンプルを目指す |
参考例①

参考例②

注意:まだ色はつけない
1つ、注意点です。この時点では、色はまだ付けません。白、グレー、黒のみを使用してください。
なぜなら、配置と色を同時に決めようとすると、どちらも中途半端になってしまうからです。
という手順を踏むことで、効率よく、最適なデザインにすることができます。
step5 配色を決める
配置が決まったらグリッドを消し、配色を決めていきます。
色は、基本的には以下の3色(+1色)だけを使用します。
| 文字色 | 基本的な文字に使う色。黒系から選択。 |
| 背景色 | 要素を囲んだり、区別したりするための色。白に近く目立たない色から選択。 |
| メインカラー | 印象を決める色。サイトや発信の個性・目的にあった色を選択。 |
| 補色 | どうしても2色で区別したいときに使う。メインカラーの補色となる色から選択。 |

色の種類は最小限に
図解の中では、色 = 情報です。不必要な色を使うことは、不必要な情報を載せることになります。その分、読み手に負荷がかかります。
色は、できるだけ少ない数で。最初は、3色だけで作ってみてください。
step6 配置を微調整する
最終ステップです。
配色を決めた後に、少しだけ配置のバランスが崩れて見えることがあります。これは、色が配置の印象に影響するからです。色には、視覚的におもみを与える効果があります。
| 濃い色 | 重いイメージ → 要素が集まっている印象 |
| 薄い色 | 軽いイメージ → 要素が離れている印象 |
そのため、最後は自分の目を頼りに、配置の微調整をします。
これで、図解の完成です。
完成版

圧縮して保存
図解を保存した後に、実は重要なステップがあります。画像の圧縮です。
圧縮とは、人間の目にはわからないレベルの情報を、不要なものとして削ぎ落とすことです。そのため、データを軽くし、サイトの表示速度を上げることができます。
専用のツールを使えば、ボタンひとつで完了です。
(参考までに、私が使っているツールはこちらです。>>ImageOptim)
まとめ
以上が、私がいつも行っている図解を作る手順です。各ステップでの細かいコツは、また別の記事で解説していきます。
この記事が、皆さんが図解を作るときのお役に立てれば幸いです。